WebUI
less than a minute
了解项目结构
NodeRAG项目具有以下结构。您需要通过创建项目文件夹并在其中放置input文件夹来手动构建此结构。在input文件夹中,放置您需要用于RAG的语料库。
main_folder/
├── input/
│ ├── file1.md
│ ├── file2.txt
│ ├── file3.docx
│ └── ...
关键目录
- main_folder:项目的根目录。
- input:包含所有将由NodeRAG处理的输入文件。支持的文件格式包括:
.md、.doc和.txt。
快速输入示例
下载这个txt文件作为快速示例到您的input文件夹。
从头开始
要启动WebUI,运行以下命令:
python -m NodeRAG.WebUI -f "C:\Users\Terry_Xu\Desktop\HP"
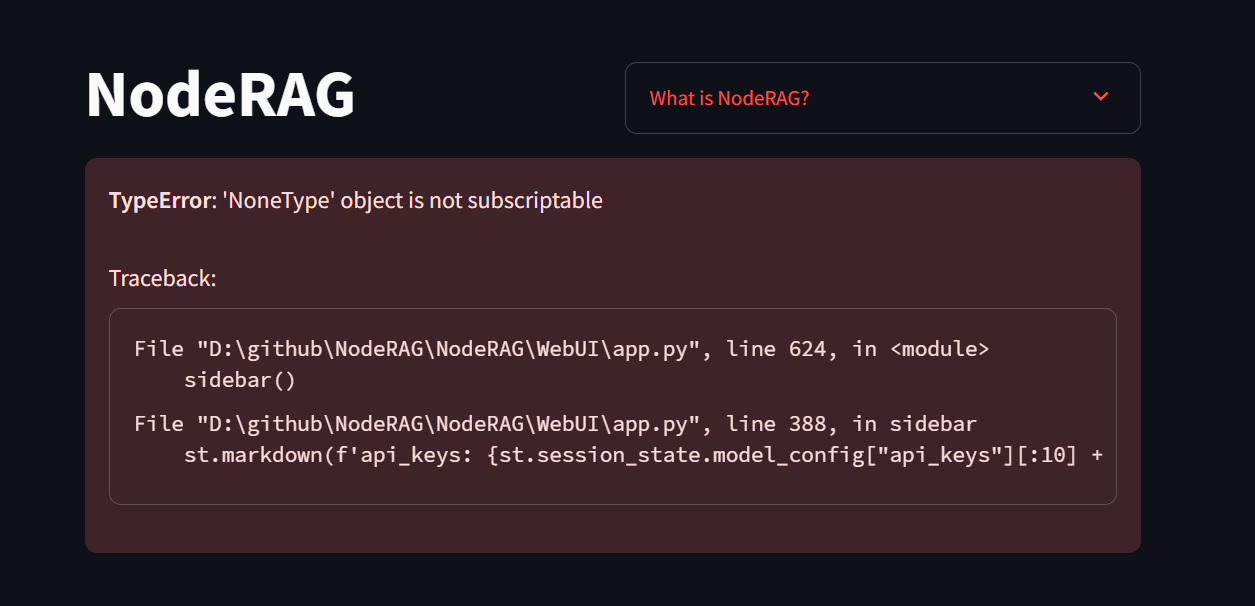
注意: 首次运行此命令时看到错误是正常的。
NodeRAG将自动在您的主文件夹中创建一个Node_config.yaml文件。

后续步骤
修改配置文件以包含您的API凭证和服务提供商详细信息。
这确保NodeRAG可以访问正确的API端点。要快速试用NodeRAG演示,添加您的OpenAI API密钥。
如果您没有API密钥,请参考OpenAI Auth。在
model_config和embedding_config部分都输入API密钥。
配置示例(Node_config.yaml)
#==============================================================================
# AI模型配置
#==============================================================================
model_config:
model_name: gpt-4o-mini # 用于文本生成的模型
api_keys: # 在此处输入您的OpenAI API密钥
embedding_config:
api_keys: # 在此处输入您的OpenAI API密钥
有关详细的配置说明,请参阅配置指南。
索引
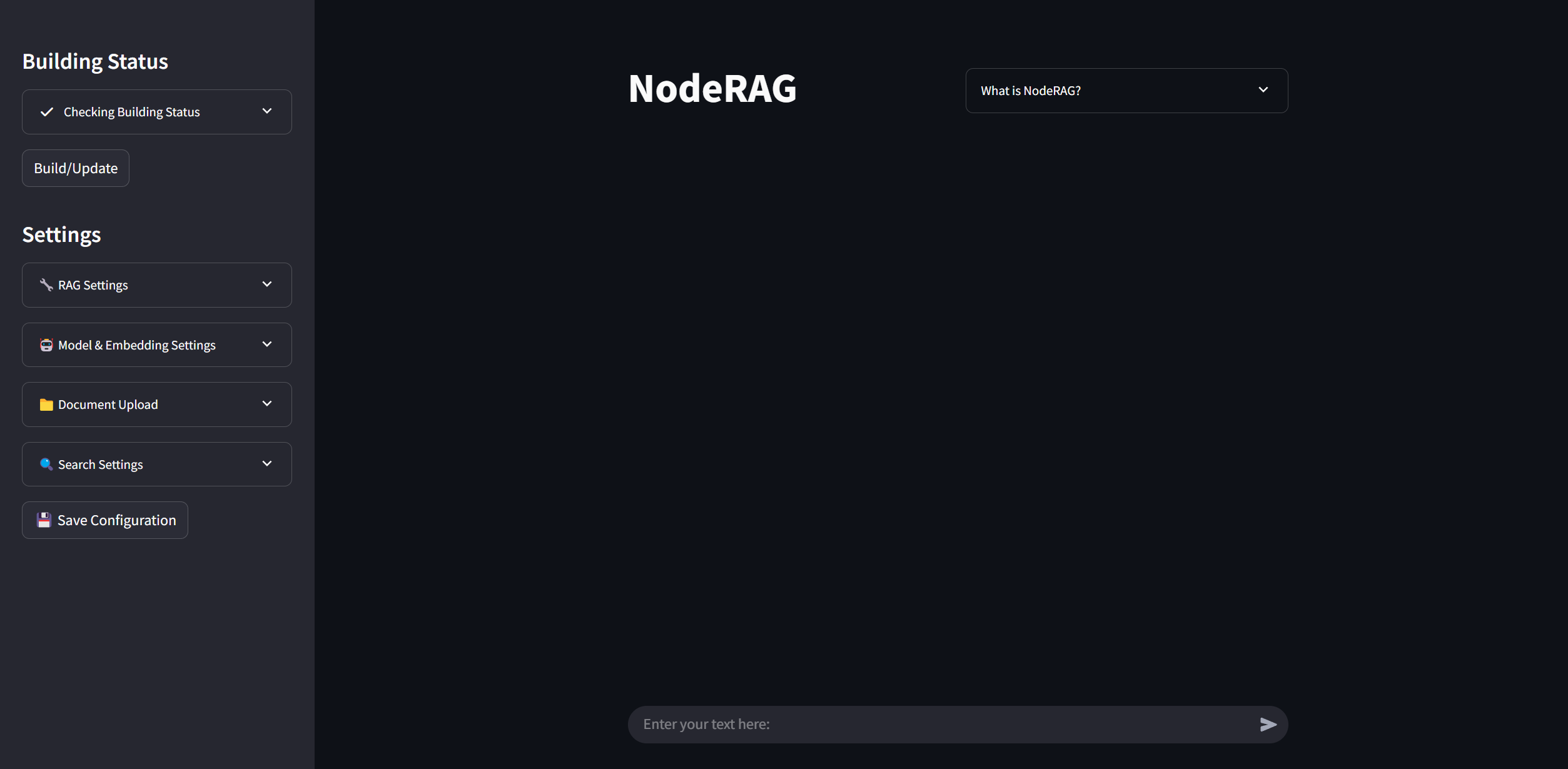
完成配置后,返回浏览器并刷新页面。
您现在应该能正确看到WebUI界面。

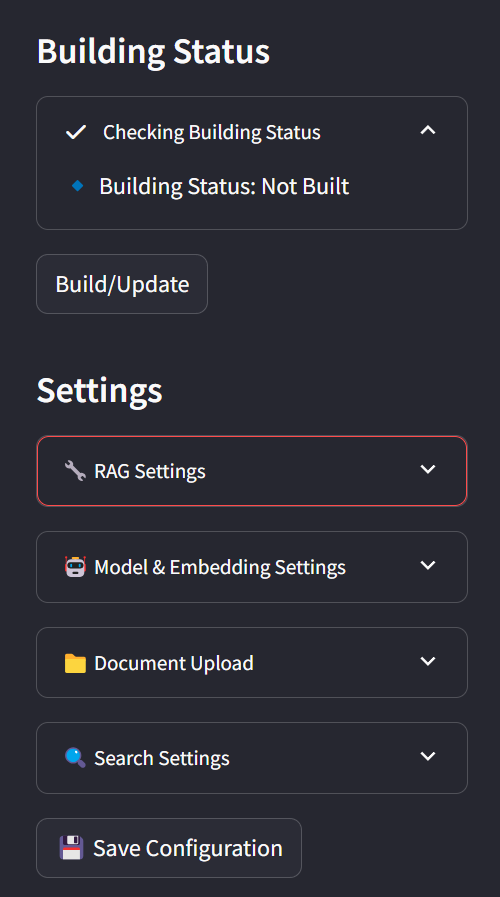
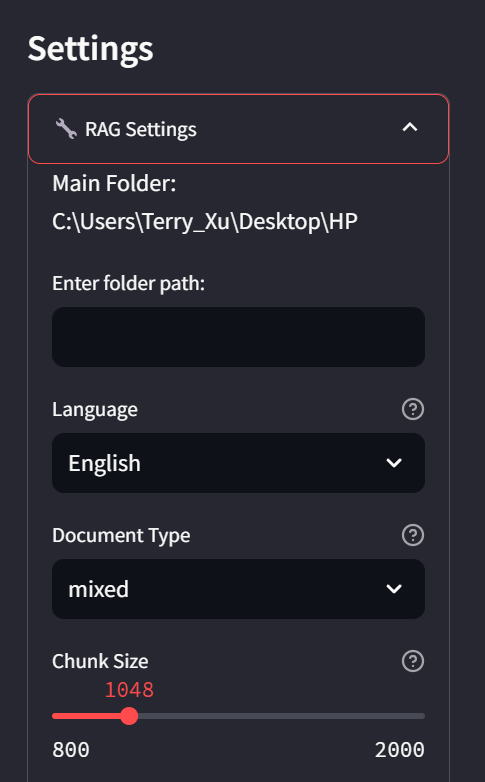
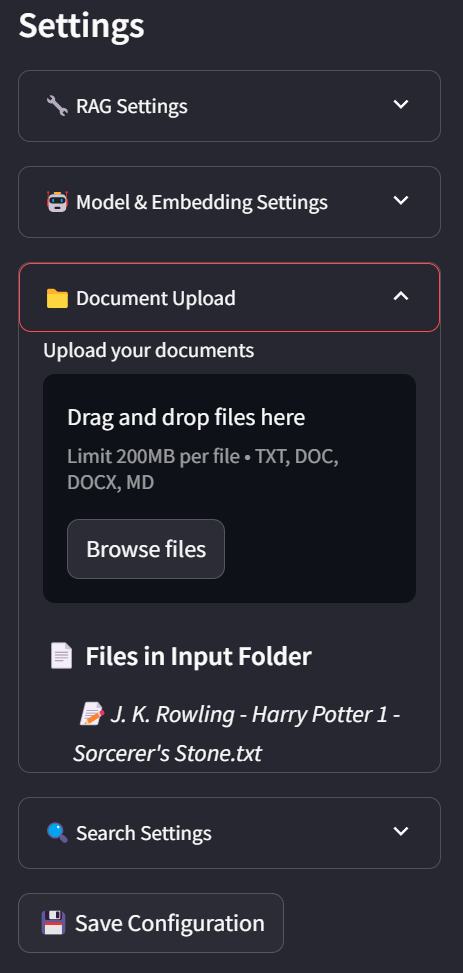
在侧边栏中,您可以查看当前状态和配置参数。
您可以调整这些参数以满足您的偏好。
您还可以通过直接将文件拖到文件系统面板中来导入文件。
要保存所有配置设置,请点击Save Config按钮。



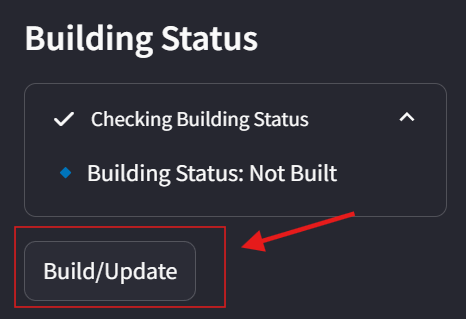
准备就绪后,点击Build按钮开始为您的语料库建立索引。

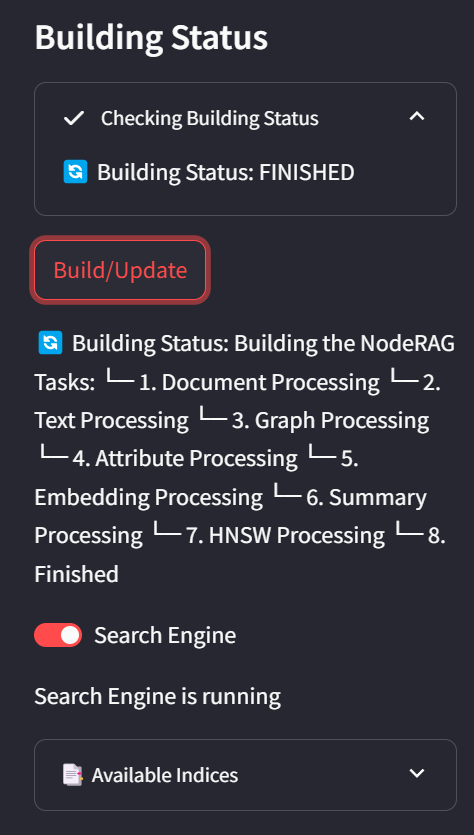
构建过程
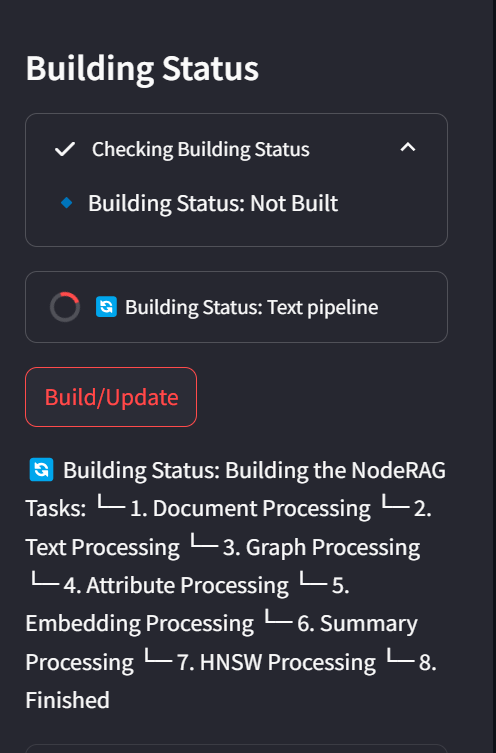
构建索引可能需要一些时间,具体取决于您的语料库大小。
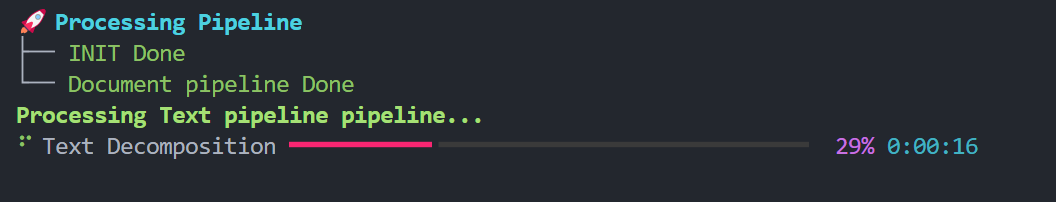
您可以通过WebUI或Python后端的日志监控进度。


构建完成后,您将看到Search Engine选项已启用,状态将显示Finished,并且Indices部分将出现。

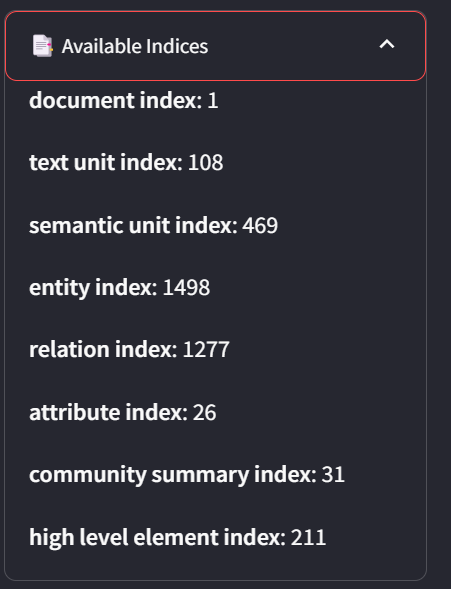
在Indices标签中,您可以查看语料库中所有节点的详细统计信息。

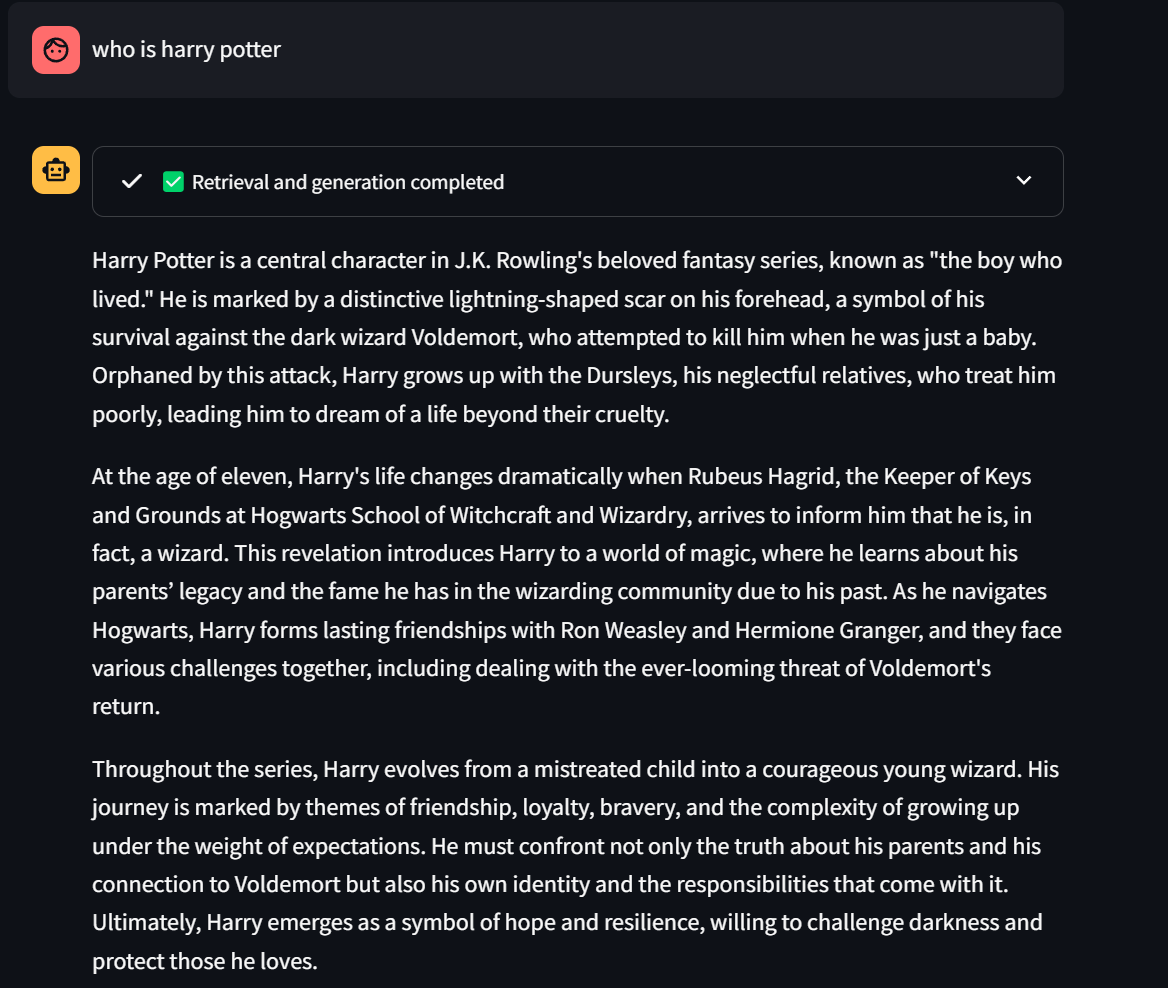
提问
🎯 是时候提出领域特定的问题了 — 欢呼吧!🎉
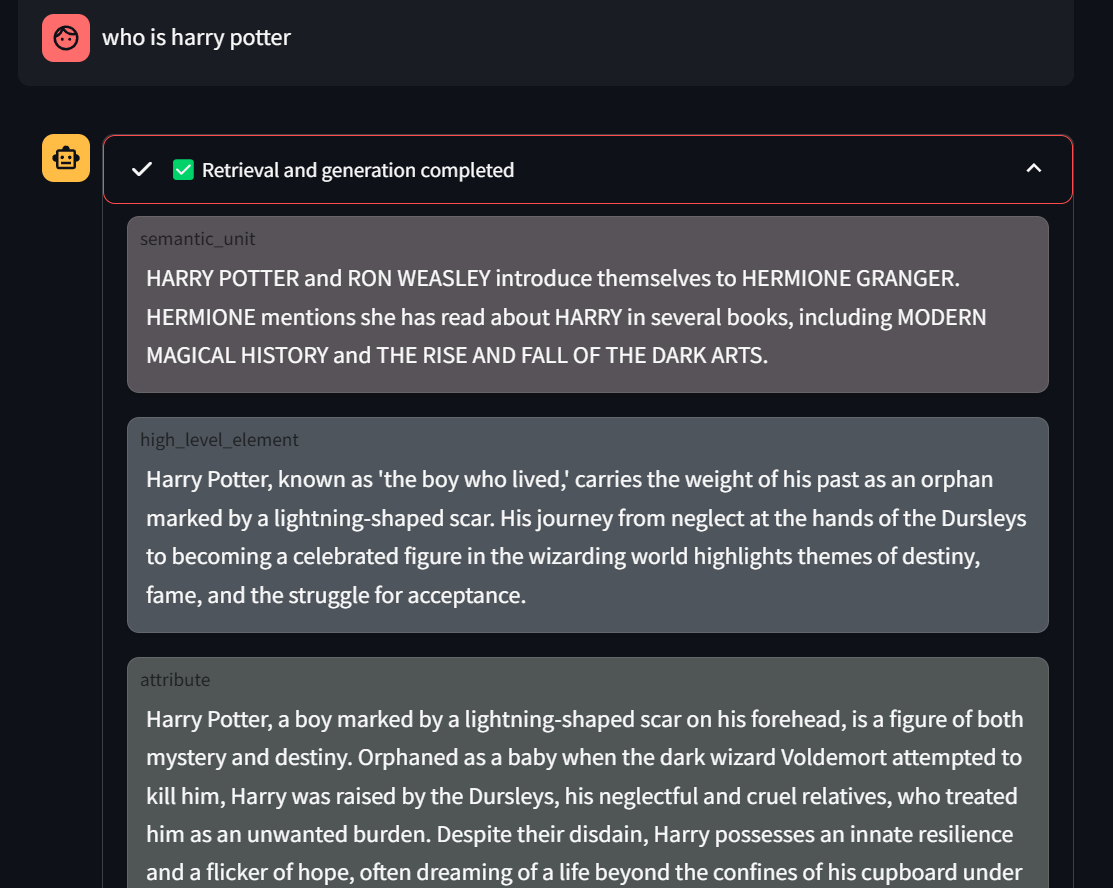
📄 相关的检索上下文将显示在每个答案的上方。


Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.